このブログはWordPressでcocoonを使用しています。
楽天ROOMのバナーリンクを載せる方法を書いていきます。
例として、記事下に毎回紹介文とバナーを置く方法と、サイドバーに置く方法を書いていきます。
リンクをコピーして、ウィジェットや記事の指定した部分に載せる方法を紹介しますので、次の2つのページを新規タブで準備しておきましょう。
- ワードプレスの「ダッシュボード」ページ
- 自分の「楽天ROOM」のページ
これら2つのページを行ったり来たりするので準備しておくことをお勧めします。
ではやってみましょう!
記事下に固定で表示する方法
WordPressのダッシュボード
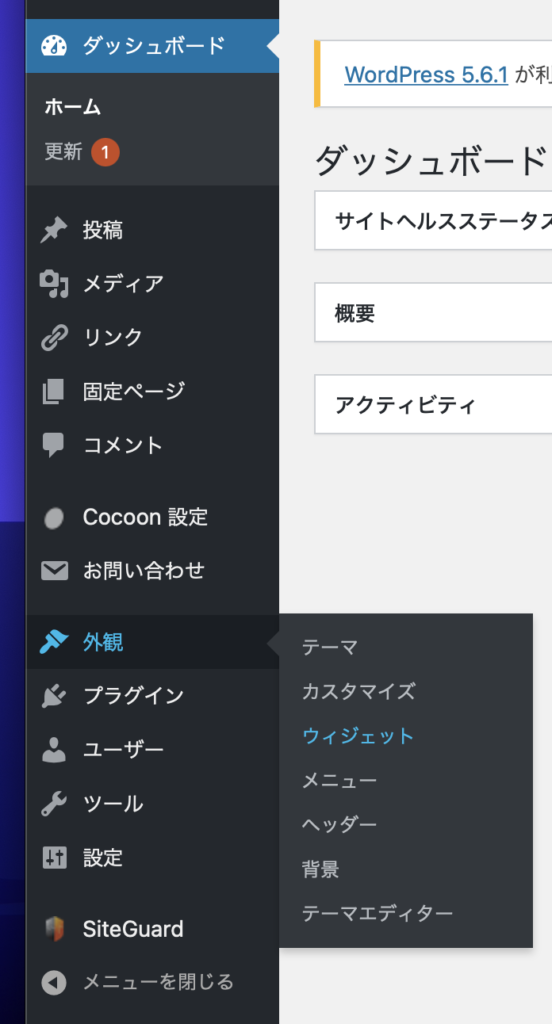
ダッシュボード ⇨ 外観 ⇨ ウィジェットをクリック

つぎに

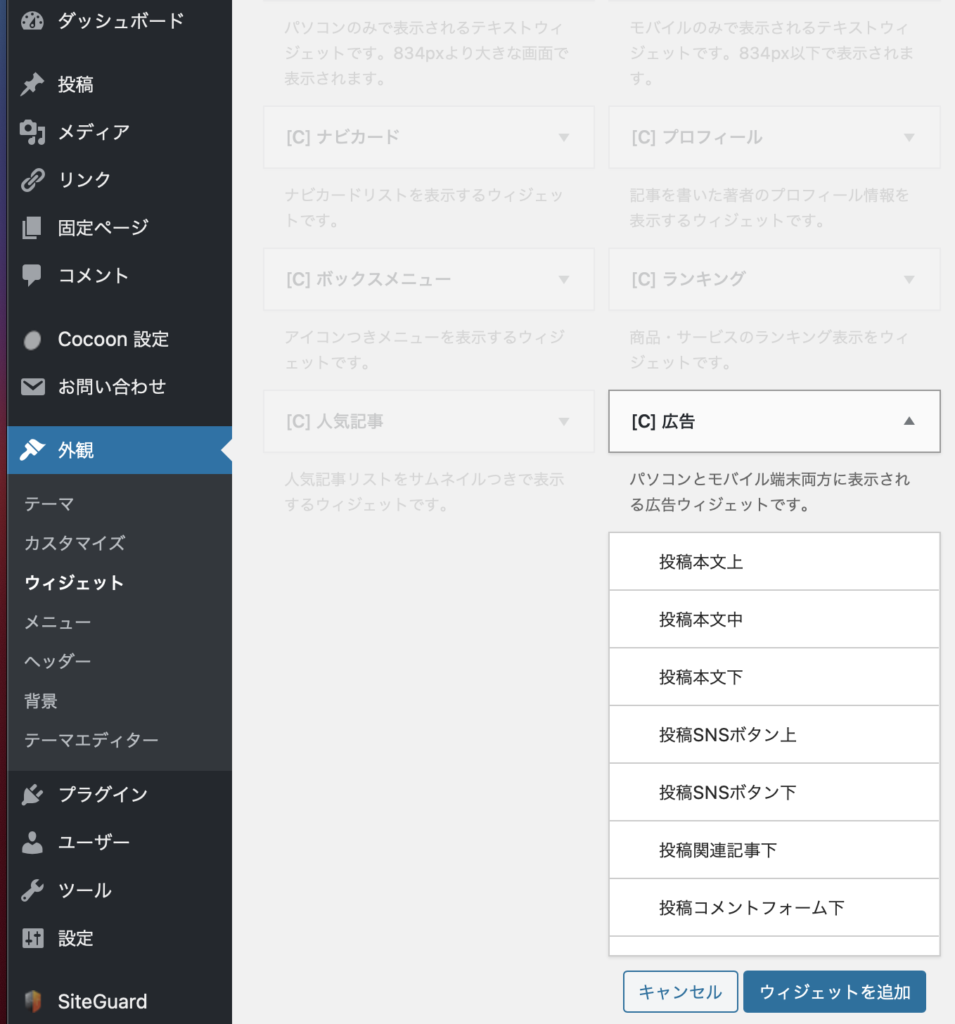
画像の通り、[C]広告 があるのでクリック。
スクロールしていくとたくさんありますが、表示させたい部分を選択しましょう。
ここでは「投稿本文下」で進めていきます。
「投稿本文下」をクリックします。

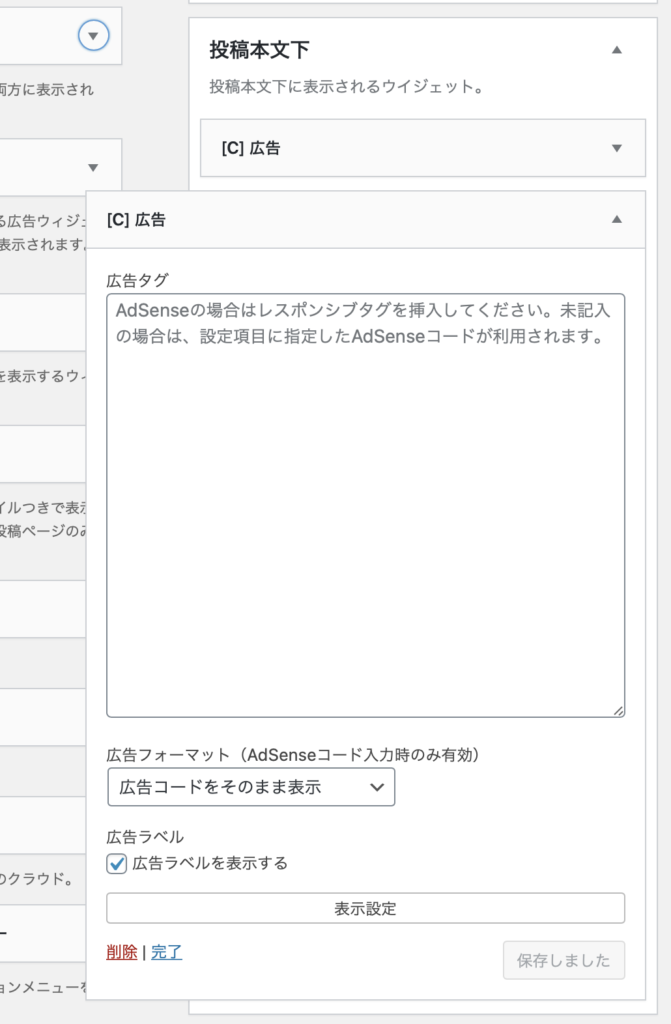
クリックすると自動で広告タグを貼る枠が出てきます。
WordPress側はここで一旦離れます。
つぎは楽天roomの方に移ります。

他の部分に表示させる場合もほとんど同じ手順です。
楽天Roomのリンクとバナー
楽天My roomを開きます。
右上にある歯車マークをクリック。設定を開き、つぎの順にクリックしていきます。
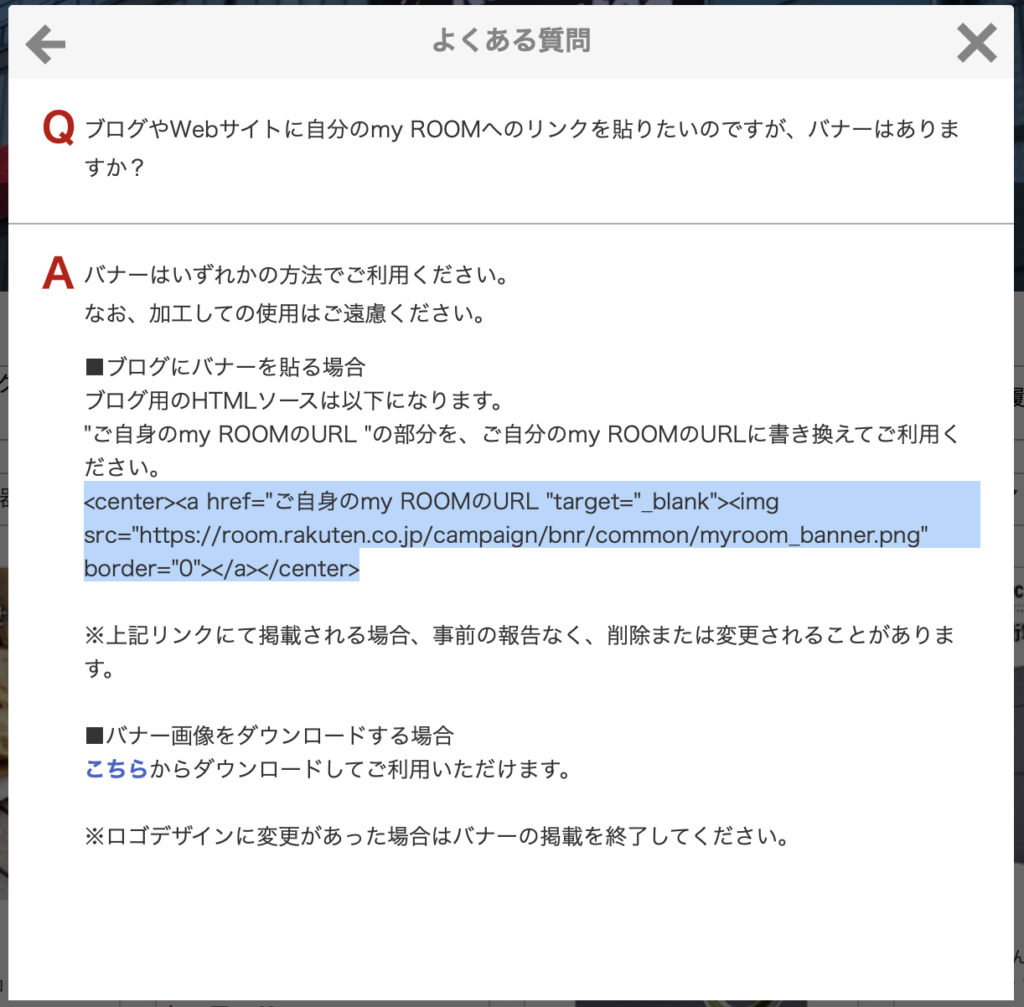
ヘルプ よくある質問 my ROOM ブログやWebサイトに自分のmy ROOMへのリンクを貼りたいのですが、バナーは…

画像で青く反転している部分をコピーして、WordPressに戻ります。
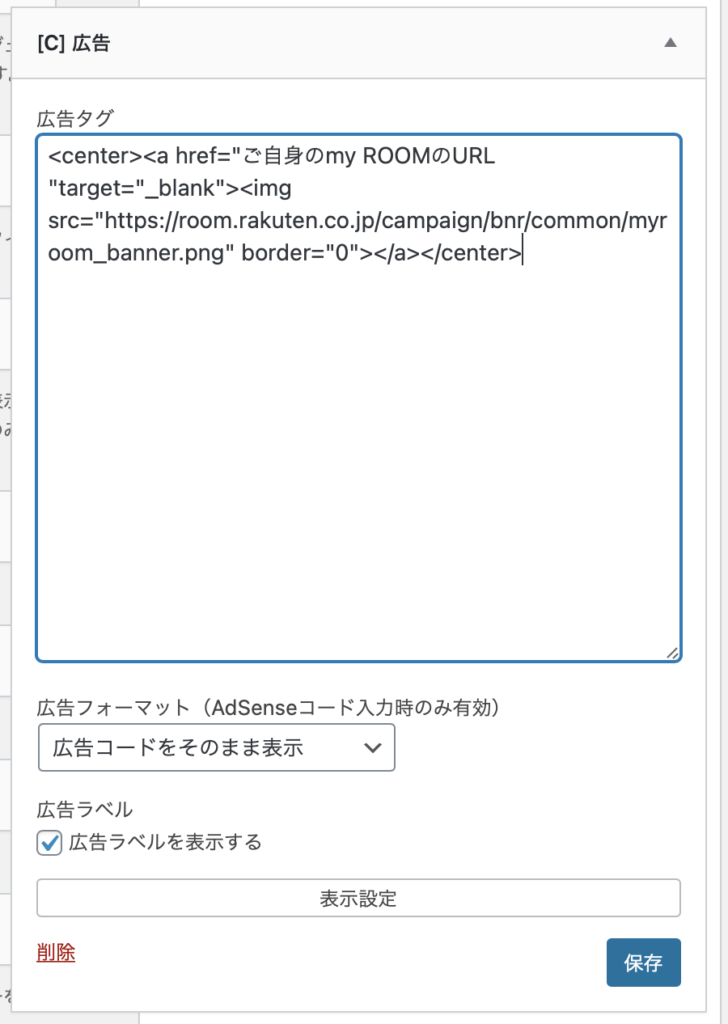
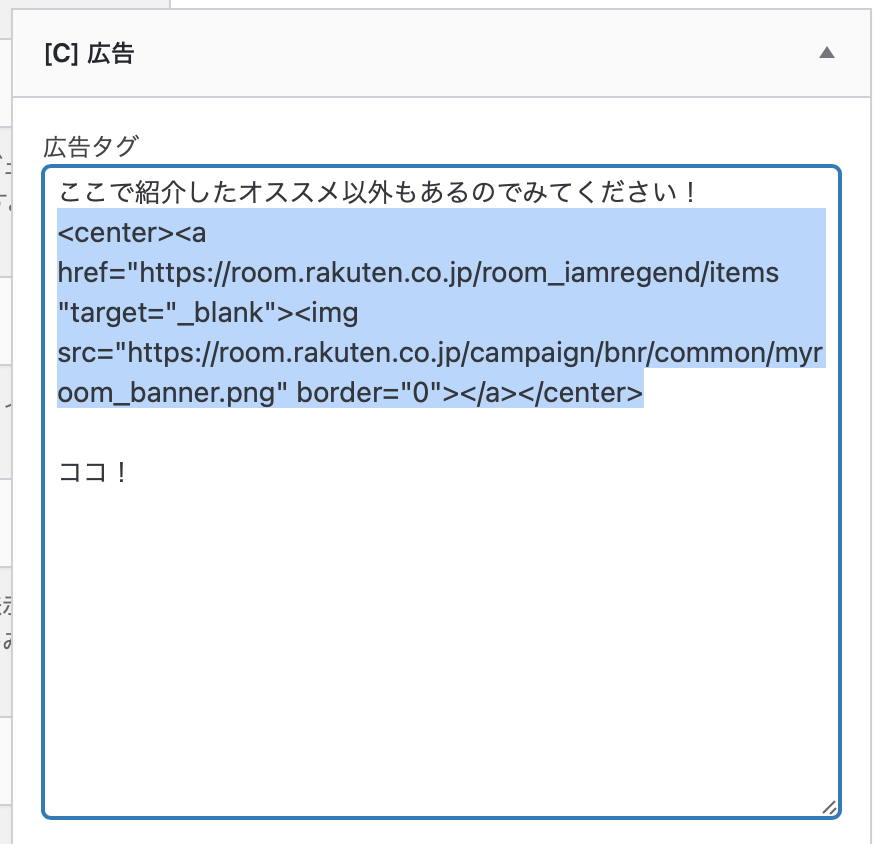
広告タグに貼り付ける

コピーしたそのままを貼り付けたら、保存をクリックして、左下に表示される「完了」をクリック。
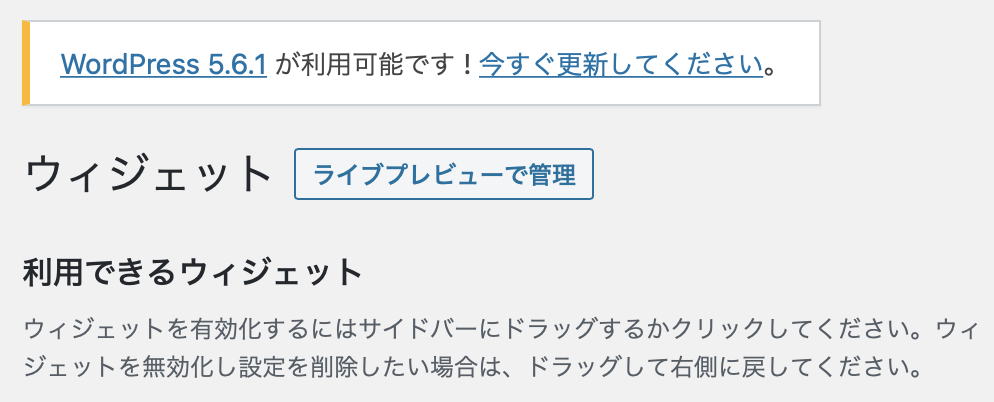
広告タグが自動で閉じられたら、そのまま外観ウィジェットのページの上までスクロールすると、

「ライブでプレビュー管理」があるのでクリック。
すると、公開ページが表示されるので、どの記事でもいいのでクリック。
ルームのバナーを表示させたい部分に、思い通り掲載されているか確認しましょう。

これでバナー掲載方法は完了!割と簡単にできたな!
紹介文も書ける
広告タグのhtmlを崩さないように、その前後に紹介文や誘導する文章も書けます。

青く反転しているのは、コピーしてきたままのものです。

誘導する文章をここに書いておけばどの記事でも同じように表記できるので、オススメです!

以上でバナーの貼り方は終わりです!
貼る位置には注意事項もあるので気をつけてくださいね!
本文記事下に貼るのがオススメです!
FalkenpostによるPixabayからの画像
















コメント
真似したと思ったのですが貼れません