ブログやサイトでプロフィールを表示させることはとても重要ですね。
このブログはどんな人が書いているんだろうと気になったことはありませんか?
cocoonは設定をちょっと変更するだけで表示させることができるので簡単です。
順を追ってみていきましょう。
プロフィールを表示させる場所①
プロフィールを表示させる場所は大きく分けて2つあります。
1つ目はトップ画面

この右側に表示させているものがトップ画面でのプロフィールになります。
ここに常に表示させれば、どんなブログやサイトか始めてきた人へ伝わりやすいですね。
またSNSをリンクさせればそこへすぐ飛べるようになります。
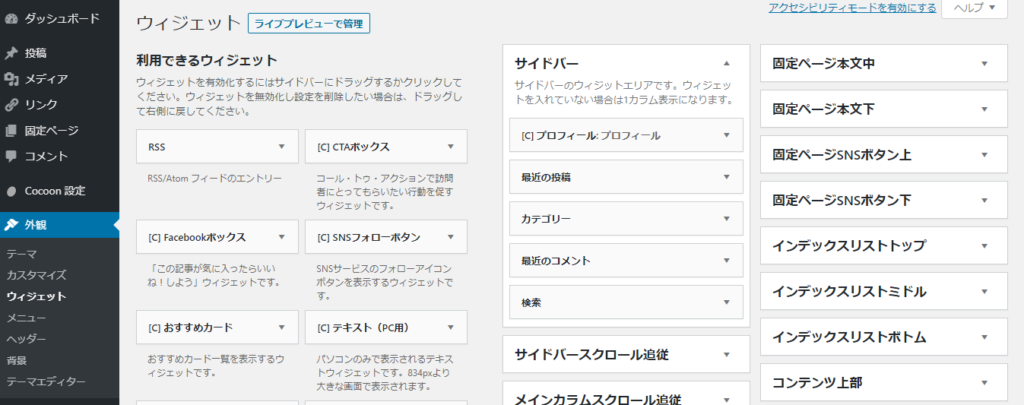
表示方法は[外観]→[ウィジェット]を選択する。

この画面の利用できるウィジェットから
[C]プロフィールを選択してドロップダウンリストから、サイドバーにチェックを入れる
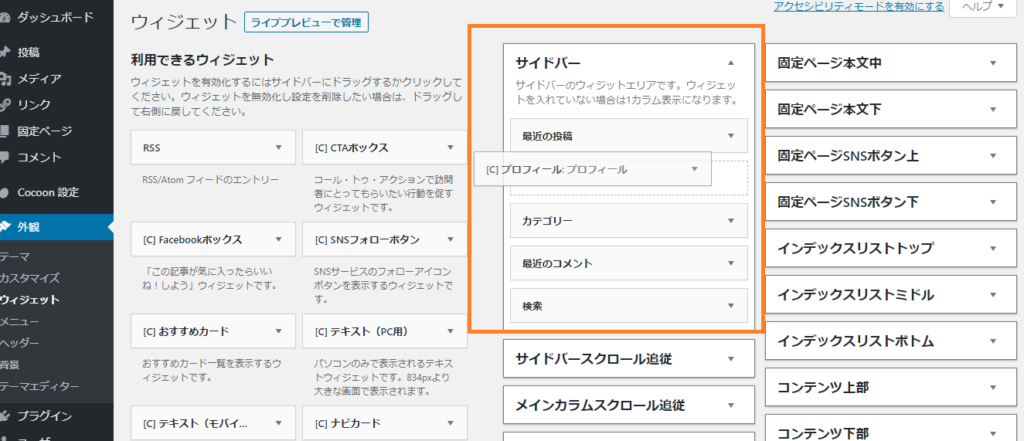
するとサイドバーのウィジェットリストの一番下に表示されるので
ドラッグしながら任意の位置へ移動させる。

僕はサイトを開いたらすぐ表示されてほしいので一番上を選択しました。
プロフィールはどこで設定できるの?
そもそも、プロフィールはどうやって設定するかについては
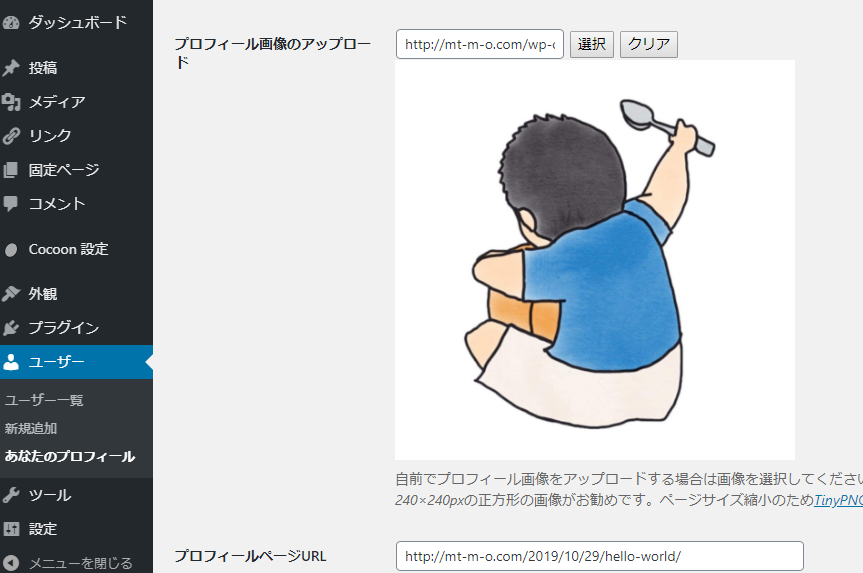
[ユーザー]→[あなたのプロフィール]を選択してください。

ここではプロフィール画像の選択やSNSのリンク、ニックネームなど様々な設定ができます。
プロフィールも1度設定して終わることなく、随時更新させより良いものにしていきたいですね。
プロフィールを表示させる場所②
2つ目は記事内に表示させる方法法です。
1つのブログやサイトを運営する方が2名以上いる場合、その記事を誰が書いているか紹介したいですよね。
そんな場合、記事に入った直後や記事の最後など任意の位置に表示させましょう。
これらの表示場所の設定も先ほどと同じです。
[C]プロフィールを選択してドロップダウンリストから、プロフィールを表示させたい場所にチェックを入れる
この表示させたい場所は非常に多くあるのでユーザーの自由度が高くて本当に助かります。
また複数設置することもできます。
記事の先頭に表示させたのち、記事の終わりに再度表示させることができます。
こうすれば認知度アップが狙えそうですね。

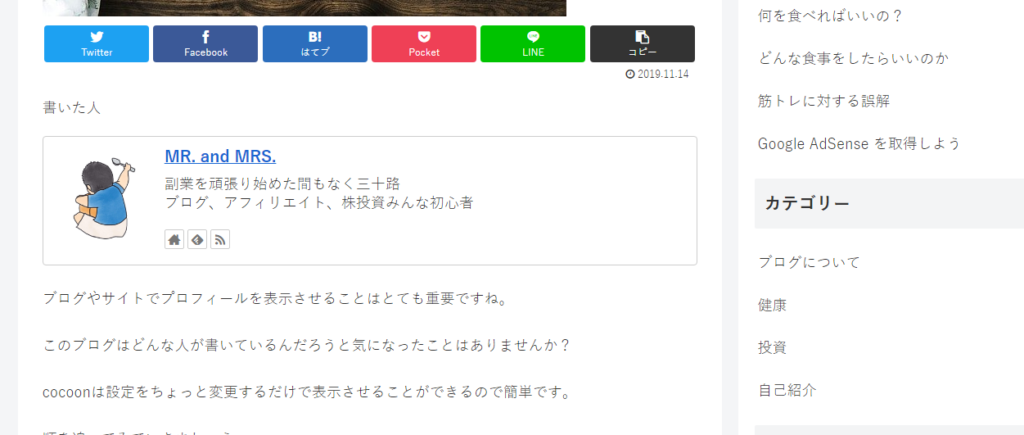
こうして表示させることができたのが上の画像です。
例として記事の先頭に表示させてみました。
プロフィール画像や説明欄は常に表示される場所なのでちょっと凝ってみるのもいいと思います。
おわりに
何度もいうようにプロフィールはとても重要です。
納得いくものを常に表示していけるよう手を加えていきましょう。
















コメント